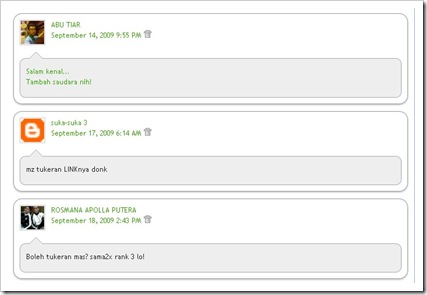
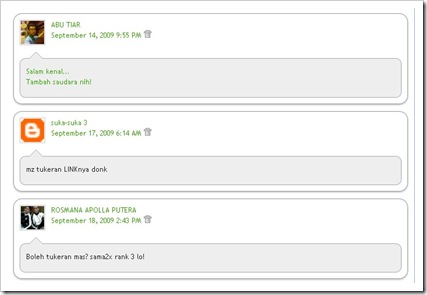
Rasa tidak puas akan tampilan blog selalu menghingapi yang punya blog nah kali ini kita akan membuat kolom komentar di blog, Untuk apa kita membuat kolom komentar lagi..?? maka pasti timbul pertanyaan seperti itu. Bukan sudah ada kolom komentar dari bawaan Blogger..?? memang sudah ada kolom komentar yang disediakan oleh Blogger, Mungkin sudah sifatnya manusia selalu merasa tidak puas makan selalu saja inovasi/kreativitas untuk tampil beda, Nah sekarang kita akan membuat kolom komentar seperti gambar di bawah ini:

1. Login ke
Account Blogger sobat. masuk ke Tab
Rancangan/Design , kemudian pilih
Edit HTML.
2. Beri tanda centang pada
Expand Template Widget.
3. Cari kode
]]></b:skin>
4. Ganti kode tersebut dengan kode berikut ini :
#bg_commentblock{width:678px;background:#fff;border:1px solid #91bde6;float:left;padding:10px;margin:0px;-moz-border-radius:10px;}
#bg_commentblock li{list-style:none}
.comment-body{background:#eee;padding:5px 10px;-moz-border-radius:10px;margin:30px 0px 0px 10px;border:1px solid #aaa;}
.comment-body .sg1{position:relative;top:-29px;left:5px;border-color: transparent transparent #aaa transparent;border-style:solid;border-width:12px;height:0;width:0;}
.comment-body .sg2{position:relative;top:0px;left:5px;border-color: transparent transparent #eee transparent;border-style:solid;border-width:12px;height:0;width:0;margin-top:-52px;}
.avatar-image-container{float:left;width:40px;height:40px;background:#fff;padding:1px;border:1px solid #ccc;margin:0px 10px 0px 0px;}
.avatar-image-container img { width:40px; height:40px;}
]]></b:skin>
--> Ubah teks berwarna biru diatas sesuai dengan kalkulasi berikut :
Lebar
main-wrapper dikurangi
22px.
--> Contoh, Jika lebar main wrapper anda adalah
410px, maka sesuai dengan kalkulasi diatas, lebar tersebut kemudian dikurangi sebesar 22px.
410px – 22px = 388px
Hasil tersebut lah yang kemudian harus di gantikan pada teks berwarna
biru diatas.
--> Ganti kode berwarna merah dengan kode warna background yang anda inginkan.
--> Ganti kode berwarna hijau dengan kode warna border/garis pinggir yang anda inginkan.
5. Selanjutnya,cari kode :
<dl class='commentlist'>
<b:loop values='data:post.comments' var='comment'>
<span><dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName' style='display:inline'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
</b:if>
</dt>pada hari <dd class='comment-footer' style='display:inline; margin:0px'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd></span>
<dd class='commenttext'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:loop>
</dl>
6. Ganti kode diatas dengan kode berikut ini :
<dl class='commentlist'><b:loop values='data:post.comments' var='comment'>
<li class='comment' id='li-comment'><div id='commentblock'><div class='comment-author vcard'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/></b:if>
<a expr:name='data:comment.anchorName'/><b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/></b:if><div class='author-name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a><b:else/>
<data:comment.author/></b:if></div></div><div class='comment-meta'>
<a expr:href='data:comment.url' title='comment permalink'><data:comment.timestamp/></a>
<b:include data='comment' name='commentDeleteIcon'/></div><div class='comment-body'>
<div class='sg1'/><div class='sg2'/><b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span><b:else/><p><data:comment.body/>
<span class='interaction-iframe-guide'/></p></b:if></div></div></li></b:loop></dl>
7. Simpan hasil kerja anda. Lihat hasilnya







 06.54
06.54
 K A S L O H
K A S L O H